
הטכנולוגיה מתפתחת ומתקדמת בכל יום שעובר. לכל אחד מאיתנו כבר יש בכף היד סמארטפון שמאפשר לנו להיות מחוברים לאינטרנט בכל זמן.
אייפד בתיק שמעניק לנו חווית גלישה שונה מכל מקום ועוד אינסוף פיתוחים דיגיטליים שנמצאים במרחק נגיעה מאיתנו.
לכן, באופן לא מפתיע, אל רוב האתרים אליהם אנחנו נכנסים אנחנו כבר לא עושים זאת דרך המחשב.
בין אם זה באייפד, בטלפון החכם או בדרך אחרת, אנחנו מגיעים אל אתרי האינטרנט ונכנסים בעיקר כשאנחנו רחוקים מהמחשב הנייח.
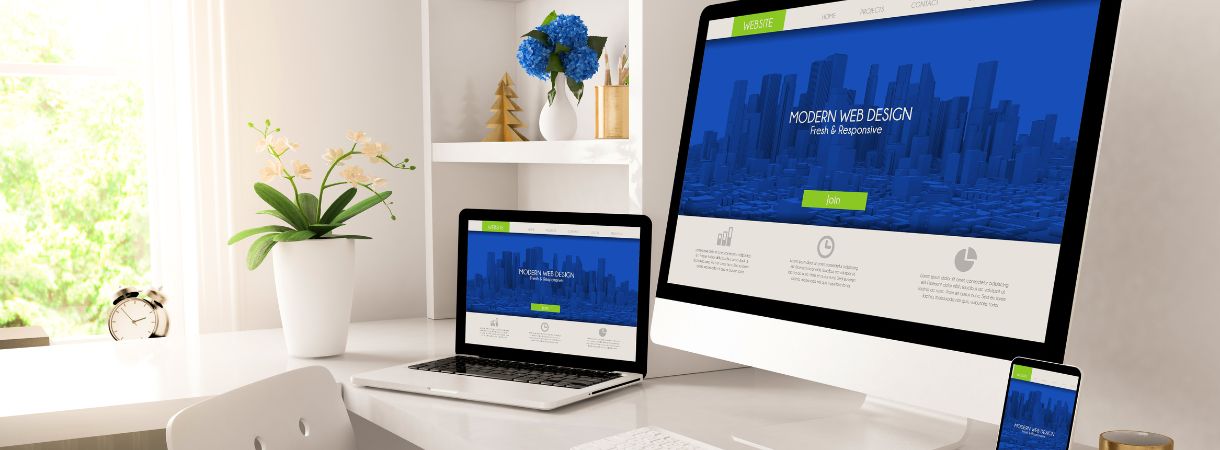
לכן, חשוב מאוד שכל אתר אינטרנט יהיה בנוסף להיותו אתר שאליו ניתן להכנס מהמחשב, גם אתר רספונסיבי.
אתר זה הינו אתר שיכול להתאים עצמו לכל מכשיר דרכו נכנסים אל האתר.
בין אם מדובר באייפון, בין אם מדובר בגלאקסי, בין אם באייפד ואפילו בטאבלט- כולם ללא יוצא מן הכלל הינם מכשירים שהאתר הרספונסיבי עולה בהם בצורה מותאמת.
לחשיבות של האתר הרספונסיבי כולם מודעים. אתר שלא עולה דרך הטלפון הסלולרי, מאבד את ערכו בקרב הלקוחות.
ניתן לומר די בבטחון שרוב הגלישה באתרים רבים מתרחשת בדרכים, בנסיעות ובעבודה, ולאו דווקא על מחשב. לכן, אתר רספונסיבי הינו חיוני מאוד לכל אתר, על מנת שלא לאבד לקוחות שגולשים אך ורק דרך המכשירים הסלולריים והאייפד.
כדי להבטיח שהאתר שלכם יהיה נגיש לכלל המשתמשים, חשוב להקפיד על עקרונות העיצוב הרספונסיבי. עיצוב זה מאפשר לאתר להתאים את עצמו בצורה אוטומטית לגודלי מסכים שונים, כך שהמשתמשים ייהנו מחוויית גלישה נוחה ומקצועית, ללא קשר למכשיר שבו הם משתמשים.
בהתחשב בכמות המשתמשים שגולשים דרך מכשירים ניידים, לא ניתן להתעלם מהחשיבות של אתר רספונסיבי. אם אתם רוצים להבטיח שהעסק שלכם יישאר תחרותי ומראה נכונות להתפתח, כדאי להשקיע במבנה אתר שיתמוך בכל הפלטפורמות. זה הזמן ליצור קשר עם חברת קידום האתרים שלכם ולדון על האפשרויות לשדרוג האתר שלכם כך שיתאים לעידן המודרני.